Widget
It is built using JavaScript. It is loaded via the Particular Auidneces (PA) Tracker JS. The Tracker JS checks with the PA configuration portal to confirm if the widget is enabled for the current page and then loads the required JS file from the CDN.
The Widget has the following functionalities/features:
-
Check Product Detail Page (PDP): It checks if the current page is a PDP; if it is, it activates the PriceBeat features. Otherwise, it remains inactive.
-
Call To Action (CTA): If the CTA feature is enabled, then it will display a CTA Banner/Button (Templated design updated to match the target website). When a user clicks the CTA, it will display a modal message with the PriceBeat info (Templated design updated to match the target website).
- The CTA can be added by appending to an existing DIV element of the website, or a specific DIV element can be added by the retailer's development team to be used as a target. The target DIV element can be configured at PA's configuration portal.
-
Modal Message: The PriceBeat message is a templated modal HTML box customised to match the client's website. This usually contains the current price, the best-monitored price, the offered price, and an Add To Cart button. When the user clicks the Add To Cart button from the modal HTML box, it initiates the coupon application and native Add To Cart functionality.
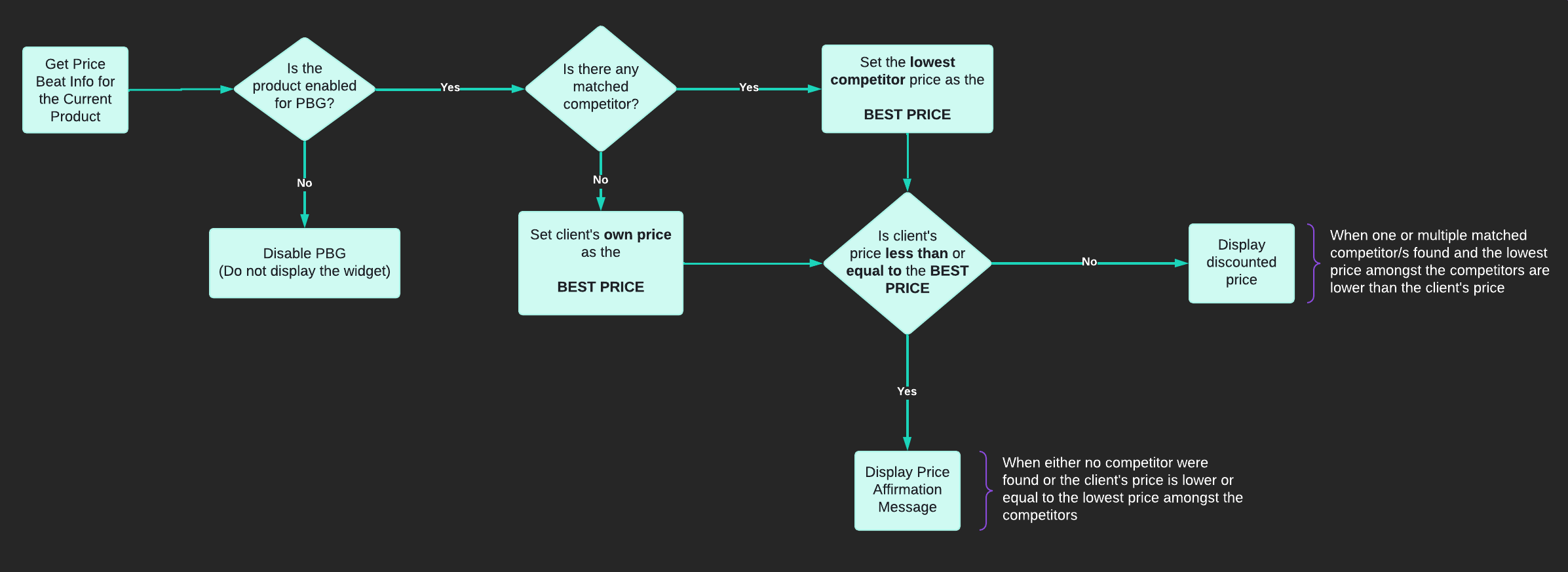
- Price affirmation vs discount message display workflow:

- Discount/Coupon Application: The price reduction to provide the lowest price based on the monitored best price and business rule is achieved by applying discount coupons using the native coupon application process. The coupon application process is achieved by replicating the site’s default mechanism.
Triggers
- Exit Intent
- Title Highlight
- Delay
- Return to Tab
- Scroll Depth
- Element Engagement (Targeted Click Events)
Fine Print
Fine Print section can be used to call out Terms & Policy, listing competitors checked and time of data validation.